How Does Joomla's Template System Work
Intro
This introductory tutorial will give yous an insight into the Joomla! templating system and what you can do with it and also how can y'all customize those templates according to your needs.
Purpose of templates

A template controls the overall await and layout of a site. It provides the framework that brings together mutual elements, modules and components besides as providing the cascading style canvas for the site. Both the front-terminate and the back-end of the site take templates.
When Joomla! is get-go installed several templates are automatically included. You can find many more templates at other websites. Some are available without charge nether various licenses, and some are for sale. In addition, in that location are many developers available who tin can make custom templates. Y'all tin also make your ain template.
Templates are managed with the Template Director, which is located on the Extensions menu in the back-end (administrator) expanse of your site.
Why does Joomla! use templates? [A real beginners guide!]
The way Joomla! is designed separates out the key tasks involved in producing a website for efficient maintenance of the software. One of these tasks is to create the aesthetic (the look, feel and layout) of the site. This includes making decisions such as which content elements (components, modules and plugins) you may want to identify in any given folio.
When producing a web page, the location of nigh elements will stay the aforementioned (menus, banner locations, sidebars etc.). Additionally, you lot will want to create the same look (fonts, header styles, colour scheme etc.) for every folio. For some parts of the site you may want to alter the general feel to signal a different purpose for those pages (such as a web log section). A little planning is required for this, merely once you have settled on the overall layout for your site, you then have the task of producing each page of content.
And that's where the template comes in. You can either write all the lawmaking for each page separately, or use a template for each major section of your site so that when yous desire to create a new page y'all simply "fill in the blanks". Okay, possibly it'south not that uncomplicated, just this tutorial is designed to give y'all a stride by step guide for constructive template use, starting with how to use i and ending with how to create one for yourself.
- Use one of the templates supplied with Joomla!
- Download one of the many free offerings from the Internet.
- Pay for i to be modified or produced from scratch if your needs cannot be met any other way.
Summary – a template controls the look of your site and at the same time allows the website administrator focus more on the bodily content.
What can you practise
A template is used to dispense the fashion content is delivered to a spider web browser or screen reader. Here are some ways you can employ this on your Joomla!-powered site.
Layout
The template is the place where the design of the main layout is ready for your site. This includes where you place different elements (modules). For example: You tin can control the placement of menus, a log in form, advertising banners, polls, etc.

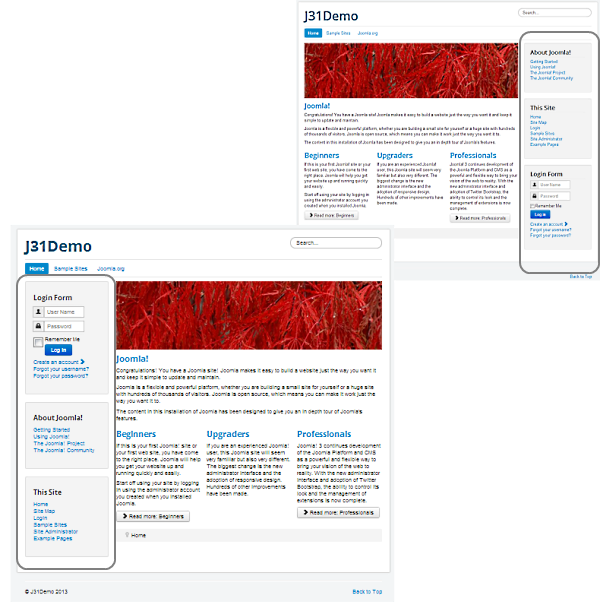
The main body(commodity) of the page can exist altered in mode(you lot tin select from different styles of display such as typical blog layout, a news article, etc) depending on the templates layout. *Come across the instance image. Notation the differences in layout, just how the await is consistent. The sidebar of modules has been moved from left to right and its social club rearranged.
If the template is designed to provide choices, you can also "dynamically" alter the content placement on your site, perhaps putting the main bill of fare on the correct or left side of the screen.
Color Scheme
Using CSS inside the template blueprint, y'all can change the colors of your backgrounds, text, links or just about anything that you could within your ordinary HTML code. Some templates provide a method to modify the color in template management, others require you to modify the template's .css file(s).
Images and Effects
Yous can also command the way images are displayed on the page, and even create flash-like effects or include AJAX applications such as driblet-down menus.
Fonts
The same applies to fonts. The designs for these are all set up within the template'southward CSS file(s) to create a uniform await across your entire site, which makes information technology fantastically piece of cake to alter the whole wait just past altering 1 or two files rather than every unmarried page.
Browser Specific Solutions
A template can be designed to alter how it displays on unlike web browsers, allowing yous to take total reward of the latest developments without making your site inaccessible to those who are non able to run "up-to-the-minute" system upgrades (such as certain companies who limit what software their employees tin can use).
Templates Supplied
The following templates are supplied with a default installation of Joomla! iii.x
Site Templates
- Protostar (Default template)
- Beez 3
Ambassador Templates
- ISIS (Default template)
- Hathor
Switching Templates
To change the default Template for the Site (frontend) or Administrator (backend), follow these steps:
Admission the template managing director
- Log in to the Ambassador (backend). If y'all are not sure how to do this run into: To log in to the Administrator (backend)
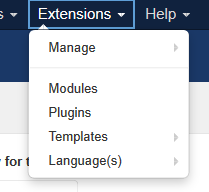
- Click on: Extensions → Templates

You will now see the Template Manager screen.
Note: If you do not run across Templates listed as an option on the Extensions carte, then it is most probable considering you are not logged in as a Super Administrator. Only Super Administrators will come across this card item.
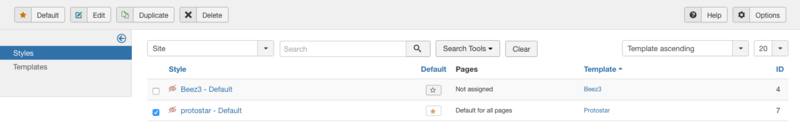
Managing default template
From here you manage your templates for frontend and backend. The default view shows your installed frontend templates styles. The default way for the frontend is marked with a star; in the paradigm below it is 'protostar - Default'.
To change the default style to 'beez3':
- click the checkbox left from the style name to select it;
- click "Default" on the toolbar;
the star changes from 'protostar' to 'beez3' and you are done. Alternatively, you can click on the shadow of a template's default star to chop-chop set the template as default.
You can use the filter drop-downs on the height or the filter search to limit the number of templates shown in the listing of templates. Other options are:
- edit - edit the options and Menu Assignment a template is shown on (see below)
- duplicate - duplicate the style of the template
- delete - delete a template mode (must not be default template mode)
Assigning more than one template way for the frontend
Joomla gives y'all the pick of switching between 2 or more styles on the frontend. This is washed with "Card Assignment", and then y'all can set different styles for each menu or but a bill of fare particular. This allows specific "pages" that are divers by menu links to prepare for a "specific" style. Styles can be of dissimilar templates.
Template managing director method
Click on: Extensions → Template Managing director
- You will see your installed template styles, now choose a style which is not set as your default one. Xanthous star indicates the style is a default.
- Click on the way proper name or striking the checkbox to the left of the style name, and click "Edit" on the toolbar.
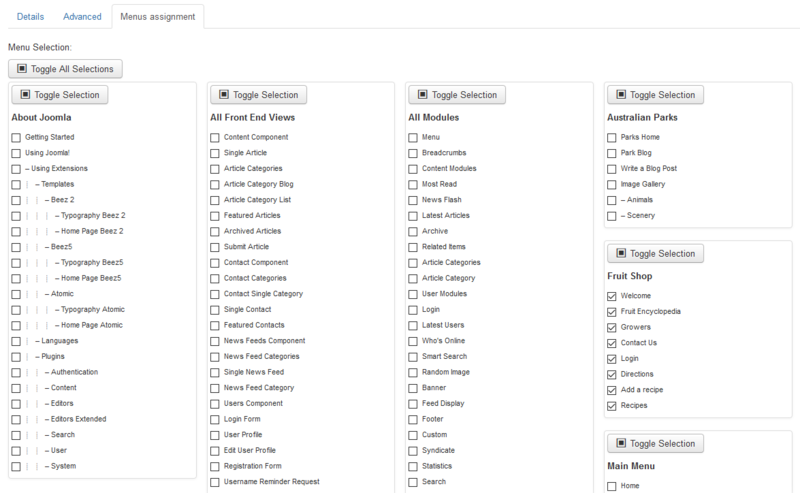
- You now see the page "Template: [Edit style]", and become to the section "Carte du jour Assignment" block and cull the menu items on which the style should be shown.
- Click "Save" on the toolbar and you´re done. The menu item will now evidence the selected template.
- Get to the frontend of your website and refresh the page to view the modifications.
- Admission menu item Menus → [Menu Name]
- Choose a carte particular by checking the box to the left of its proper noun and then click on the Edit toolbar button. Alternatively, merely click the proper name of the menu particular to edit it.
- On the Edit Carte Item screen, in Template Style, choose the desired template style and click on the Relieve push.
- Go to the frontend of your website and refresh the page to view the modifications.
See also
Template style
Installing Templates
Install via Admin Panel (packed template file)
Log into the back-end of your site (www.your-site.com/administrator/)
Click on: Extensions -> Extension Director

You see the page "Extension Manager"
From here you can install your Templates, Plugins, Modules, Components and Languages. You have different options:
- Install from Web - to select an extension listed on the Joomla! Extension Directory
- Upload Package File - to select a package from your PC, upload and install it
- Install from Folder - to enter the path where the package is located on your webserver
- Install from URL - to enter the URL to the packet
Option iv does everything for yous, your environment needs to be properly configured to allow this. Option ii requires you to download the extension to your PC. Selection iii requires you to unzip and move the folders/files to your webserver. All options require the webserver to have write access to the webspace.
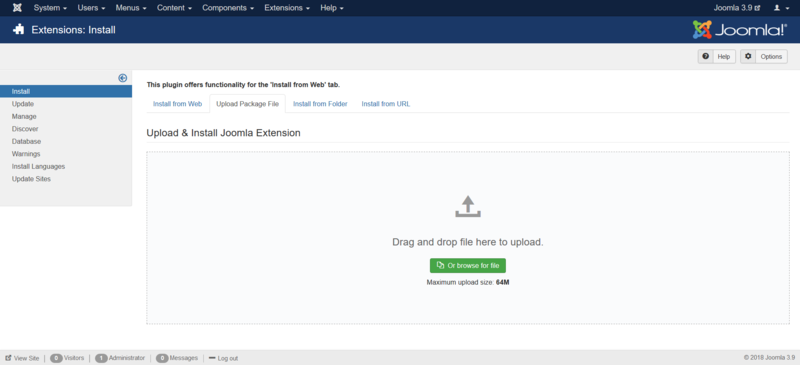
Here, we choose the 2nd method: Upload Parcel File
Drag and drop file to the upload area to upload. Alternatively you can also click the push button "Or browse the file" to select the package from your PC.

If the packet contains no errors you are done and get a success message like the ane below.

Verify installation
Become from tab 'Install' to tab 'Manage', set the 'Type' filter to 'Template'. The installed template should appear in the list. If information technology does, the template is properly installed. Now yous tin assign one of styles to a bill of fare item or set the manner every bit default. For administrator templates make sure you take two windows of the template manager. Activate the new template in i of them and reset it in the other one if something went incorrect.
Install via FTP (unpacked template file)
Templates tin can also exist installed via FTP without packaging them. Simply select the template binder on your PC and upload information technology to your server, using your favourite FTP software. Exist certain you lot upload the template folder to the directory: /path_to_joomla/templates/ - where /path_to_joomla/ is the location of your Joomla! installation on the server. This method is mostly used when you have created a template yourself, and do non want to accept to package it to install the template, or if y'all want to upload more than i template at once. You must so go into extension manager and click on Discover in the sub menu. Click on "Discover" in the toolbar if your template doesn't immediately appear. A listing of uninstalled items in the FTP should and then appear. Click the checkbox to the left of your template and click on the push 'Install'.
Note: Do not try to apply FTP to install Components, Modules and Plugins if you are a beginner/novice. These items need database entries which take to exist inserted manually if you bypass the package installer.
How Does Joomla's Template System Work,
Source: https://docs.joomla.org/J3.x:Getting_Started_with_Templates
Posted by: perkinsbrerefrommen.blogspot.com






0 Response to "How Does Joomla's Template System Work"
Post a Comment